ScrollMagic 라이브러리 구현중 점점 복잡해지는 바람에
더 쉬운 방법을 찾다가 GSAP ScrollTrigger를 알게 되었다.
스크롤 애니메이션을 지원하는 라이브러리는 ScrollTrigger, GSAP scrollTrigger, ScrollMagic.. 등
정말 다양하고 이름도 비슷해서 헷갈리는데,
내가 처음 공부하던 ScrollMagic도 예전에나 GSAP TweenMax와 연동하여 많이 쓰인 것 같다.
현재도 꾸준히 업데이트 중이긴 하다.
하지만 요즘엔 GSAP ScrollTrigger가 더 사용하기 편리하다는 블로그 포스팅을 보고 GSAP ScrollTrigger를 공부해보려 한다.
들어가기 전에 GSAP에 대해서도 간략히 알아볼 필요는 있다.
대표적으로 많이 사용되는 애니메이션 라이브러리인데,
gsap.to(”object”, {
x: 100 // X위치를 100px만큼 이동
duration: 3 //지속시간
})이외에도 gsap.from() / gsap.fromTo() 등이 자주 사용된다.
여기까지는 기본적인 애니메이션 작동법이었고, 이제 스크롤시 이러한 애니메이션이 대응되도록 작성해주는 법을 알아보자.
#1
gsap.registerPlugin(ScrollTrigger)
gsap.to(".header-title", {
scrollTrigger: ".header-title",
x: -200
})스크롤 트리거 사용법은 gsap.registerPlugin(ScrollTrigger)로 스크롤 트리거를 등록해준 후
기존 GSAP 애니메이션 사용법과 같이 사용하면 된다.
한 가지 눈여겨 봐야할 부분은 scrollTrigger를 지정해주어야 한다는 것이다.
scrollTrigger: “.header-title”이 의미하는 바는,
.header-title 요소가 뷰포트에 드러나는 순간부터 애니메이션이 작동한다는 의미이다.
다만, 별도의 시작과 종료시점을 설정해주지 않았기때문에
애니메이션 시작시점과 종료시점이 너무나도 제한적이다.
지체하지말고 시작, 종료시점 설정하는 법을 알아보도록 하자.
#2 Start and End
이제 시작지점과 끝 지점을 설정해보자.
gsap.to(".header-title", {
scrollTrigger: {
trigger: ".header-title",
start: "top top", // trigger기준 viewport기준, px, %, top center bottom 등 다양하게 쓸 수 있음
markers: true
},
x: -200

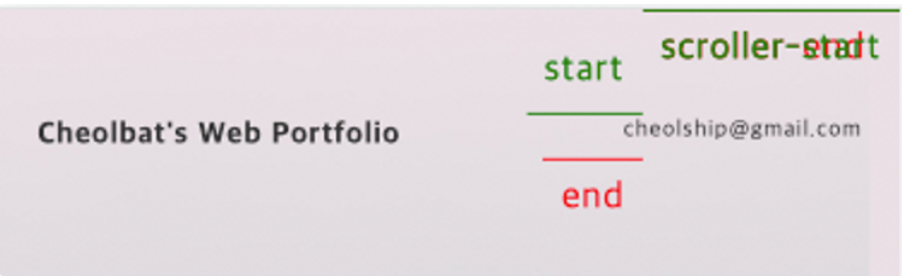
지금 ‘Cheolbat’s Web Portfolio’를 트리거로 설정해둔 상태이다.
애니메이션 시작과 종료를 더 세밀하게 표현할 수 있는데 지금처럼 start: "top top"이라고 작성하면,
trigger의 top부분이 viewport의 top에 닿으면 애니메이션을 시작하라는 의미로 해석할 수 있다.

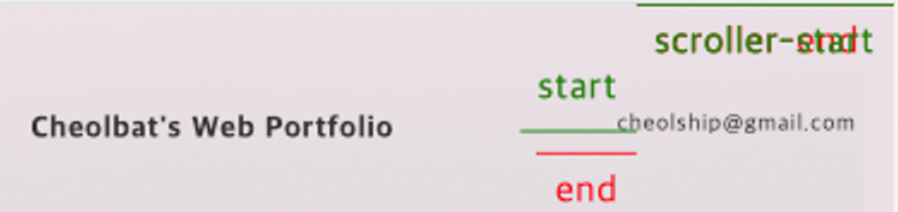
예를 들어 start: "center top" 이라고 작성하면,
trigger기준 center위치에 start marker(녹색)가 표시된 것을 확인할 수 있고,
scroller-start라고 marker가 뷰포트의 끝에 표시된 것을 확인할 수 있다.
gsap.to(".header-title", {
scrollTrigger: {
trigger: ".header-title",
start: "center top", // trigger기준 viewport기준, px, %, top center bottom 등 다양하게 쓸 수 있음
markers: {
startColor: "purple",
endColor:"pink",
fontSize: "0.8rem",
indent: 20
}
},
x: -200
})
별로 쓸 일은 없을 것 같지만, markers의 세부 속성 또한 이런식으로 지정해줄 수 있다 :)
gsap.to(".header-title", {
scrollTrigger: {
trigger: ".header-title",
start: "center 5%",
end:"bottom top",
markers: true,
toggleClass: "red"
},
})
자, 이제 end.
start와 같은 방식이다.
한 가지 기억해 두어야 할 것은 일반적으로 스크롤은 위에서 아래 방향이기때문에,
start: "center 30%"
end: "center 10%"
처럼, end 시점을 뷰포트 기준 더 상위에(높게) 지정한다.
#3 Toggle Actions
gsap.to(".header-title", {
scrollTrigger: {
trigger: ".header-title",
start: "center 5%",
end:"bottom top",
markers: true,
toggleActions:"play none none none"
//onEnter onLeave onEnterBack onLeaveBack
},
x: -200
})
css 클래스를 붙였다 뗐다 하는 방법 말고도
스크롤 트리거는 자체 속성으로 토글 액션을 지원한다.
//onEnter onLeave onEnterBack onLeaveBack
각각의 동작 시점에 따라 play, restart, reverse, pause, resume, reset, complete 등의 value를 줄 수 있다.
#4 Scrub
지금까지는 애니메이션의 시작과 중단 시점을 결정하고
onEnter(애니메이션 동작중) onLeave(애니메이션 중단) onEnterBack(end가 다시 동작구간으로 들어왔을때).. 등등
각각의 구간에서의 value를 살펴보았다.
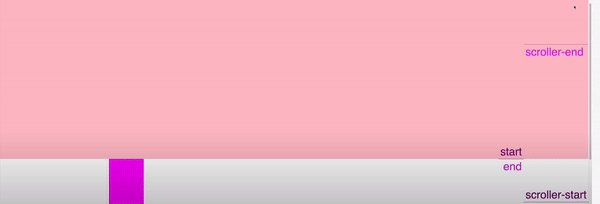
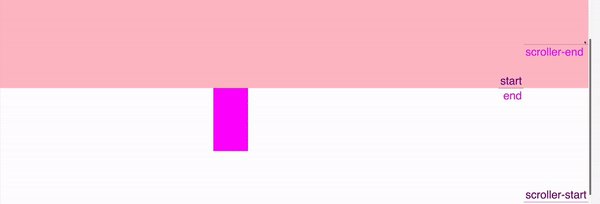
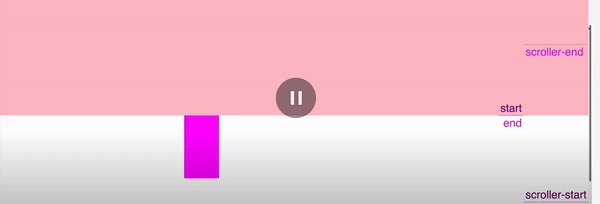
scrub은 동작 구간 내에서 스크롤량에 따라 애니메이션이 동작하도록 설정하는 속성이다. 말이 어렵지만
스크롤량이 일종의 타임라인이 되는 셈. 아래 GIF 이미지를 보면 이해하기 수월하다.
사실상 애니메이션을 보여줄 때 굉장히 유용한 속성이다. 꼭 기억해둘 것!

scrub은 boolean value로 설정할 수도 있고 특정 숫자값을 넣어줄 수도 있는데.
숫자를 넣으면 더 부드럽게 동작하는 느낌을 줄 수 있다.
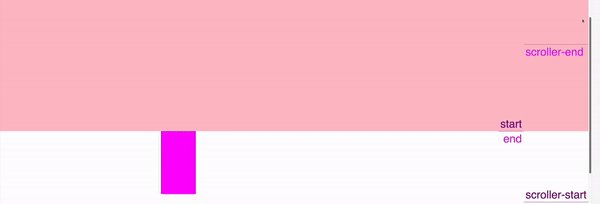
#5 Pin
element를 고정시키는 기능이다.
원하는 지점에 멈출 수 있기 때문에 아주 파워풀한 기능이라고 볼 수 있다. 이를 활용하여 parrallax 같은 것도 쉽게 구현할 수 있다.
pin과 관련된 속성 중에는 pinSpacing도 있는데
pinSpacing은 element와 trigger사이에 자동으로 패딩을 만들어주는 속성으로 element가 pin해제되면 pinSpacing도 풀리게 된다. 기본값은 false이고 true로 하면 설정된다.
#6 Timeline


지금까지 배운 내용을 제대로 쓰려면 알아야 하는 필수 개념이다. 타임라인!
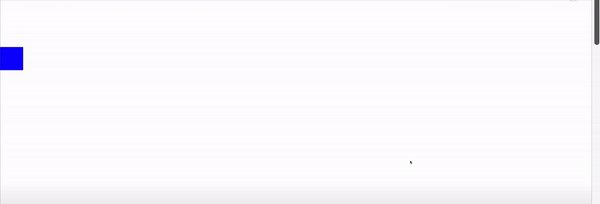
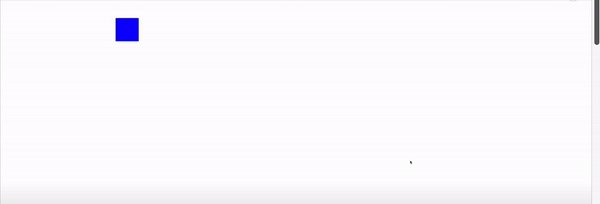
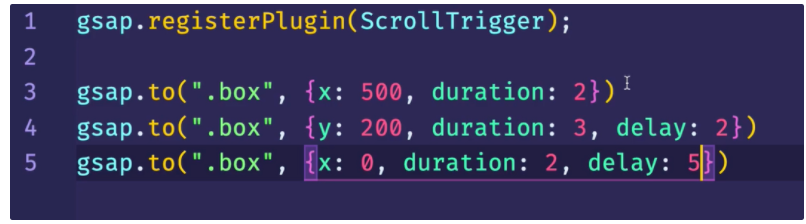
위 처럼 순차적으로 동작하는 애니메이션을 구현하기 위해서 다음 애니메이션이 동작하기까지 delay를 주는 아주아주 비효율적인 방법도 있지만
일일이 delay를 계산해주어야 하고 duration값이 하나라도 수정된다면 전부 수정해줘야 하는, 유지보수 측면에서도 여러모로 비효율적인 방법이다.
이럴 때 사용할 수 있는 아주 파워풀한 기능중 하나가 바로 TimeLine이다.
const tl = gsap.timeline();
tl.to(".box", {x:500, duration:2})
.to(".box", {y:500, duration:3})
.to(".box", {x:0, duration:2})
코드를 타임라인을 이용하면 이렇게 바꿀 수 있다.
delay를 따로 계산해주지 않아도 된다. ㅎ
const tl = gsap.timeline({
scrollTrigger: {
trigger:".box",
markers: true,
start:"top 80%",
end:"top 30%",
scrub: 1
}
});
tl.to(".box", {x:500, duration:2})
.to(".box", {y:500, duration:3})
.to(".box", {x:0, duration:2})
타임라인 애니메이션을 설정해주었으면, 트리거 element와 시작시점, 종료시점 같은 trigger 프로퍼티 등을 응용하여 사용하면 된다.
#7 Stand-alone ScrollTriggers
여기까지 배운 내용으로 scrollTrigger를 사용하기에 충분하다고 생각되지만,
추가적으로 GSAP 애니메이션의 도움없이(이를테면 애니메이션은 별도의 CSS 속성으로 클래스를 지정해주는 방법이라든지?) ScrollTrigger 독립형으로 사용하는 것도 알아보자.
gsap.registerPlugin(ScrollTrigger);
ScrollTrigger.create({
trigger: ".box",
start: "top 80%",
end: "top 50%",
markers: true,
toggleClass:"box-red"
})
이런식으로 별도로 만들어둔 클래스 속성과 연결해주면 된다.

이렇게 헤더의 배경 컬러만 변경해주는 간단한 스크롤 애니메이션처럼, 경우에 따라서 사용해주면 될듯하다.
gsap.registerPlugin(ScrollTrigger);
ScrollTrigger.create({
trigger: ".panel",
start: "top 80%",
end: "top 50%",
markers: true,
toggleClass:{ target:"nav", className:"nav-active"}}
})
아, 그리고 트리거와 toggleClass의 타겟이 다른 경우 개체 속성으로 별도로 지정해줄 수 있다.
배운 내용을 풀어서 쓰는 건 참 어려운 것 같다.
유튜브에 ScrollTrigger tutorial이 있으니 처음 공부하는 분이라면 따라해보시면 좋을 것 같다.
https://youtube.com/playlist?list=PLMPgoZdlPumexxtvuPUB3TY7LExI1N_Xp
'TIL > Library' 카테고리의 다른 글
| [🪄ScrollMagic Library] 기초 1 (0) | 2023.02.17 |
|---|