최근에 인강을 통해 html, css, javascript를 공부하면서 시간을 잡아먹는 부분이 단순 오타 혹은 레이아웃 잡는 것과 같이 아주 기초적인 부분일 때가 많음을 느낀다. 모든 분야에서 기본기는 굉장히 중요한 법, 이번 기회에 float, flex, grid를 활용한 레이아웃 잡는 법을 총 정리하고 넘어가려 한다.

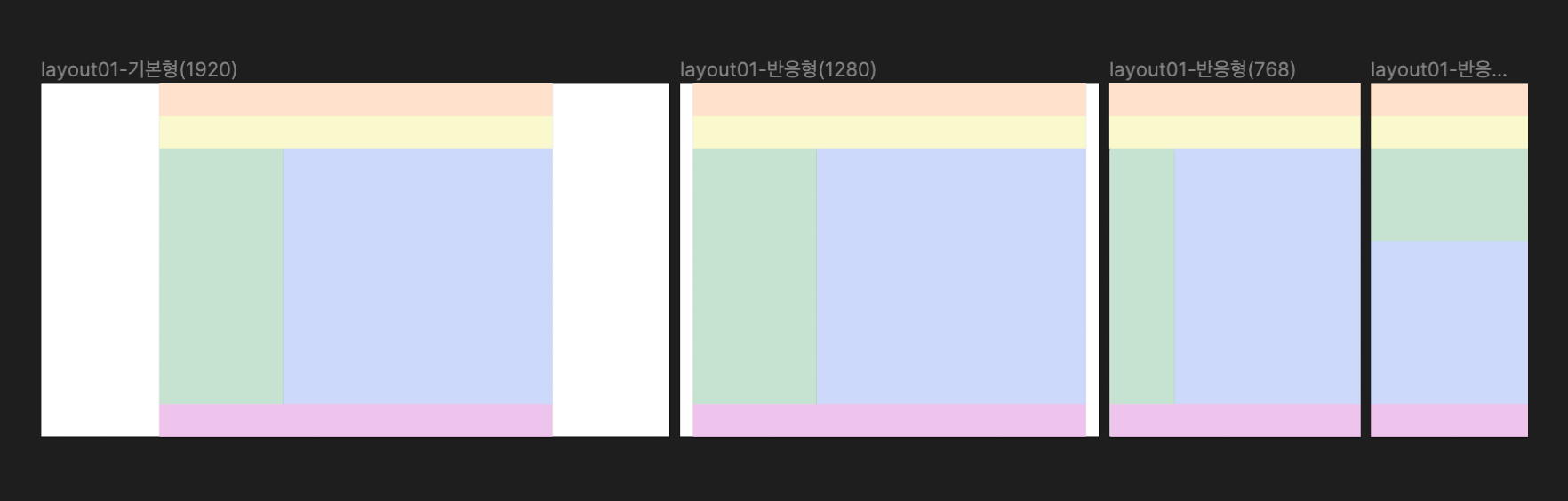
See the Pen layout1-기본형 by Cheol-bae Lee (@cheolship) on CodePen.
x1 mobile (max-width: 480px)
.. tablet (max-width: 768px)
x0.5 Laptop (max-width: 1300px)
x0.25 desktop
우선 첫번째로는 예전 방식인 float을 활용해 레이아웃을 잡아보겠다.
구닥다리 방법이라 현재 실무에서 얼마나 사용될지는 모르겠지만 알고는 있는 것이 좋을 것이라는 판단 하에.
* float의 본래 기능은 텍스트와 이미지를 정렬해주는 기능이라고 한다.
요점.
float은 element를 띄우는 속성이기 때문에 float 하지 않은 다음 요소가 밑에 가려져 안보이는 현상이 발생한다.
이것을 잡기 위해 깔린 요소에 clear: both를 주면 해결된다. 위에서는 footer가 깔린 요소이다.