Abstract
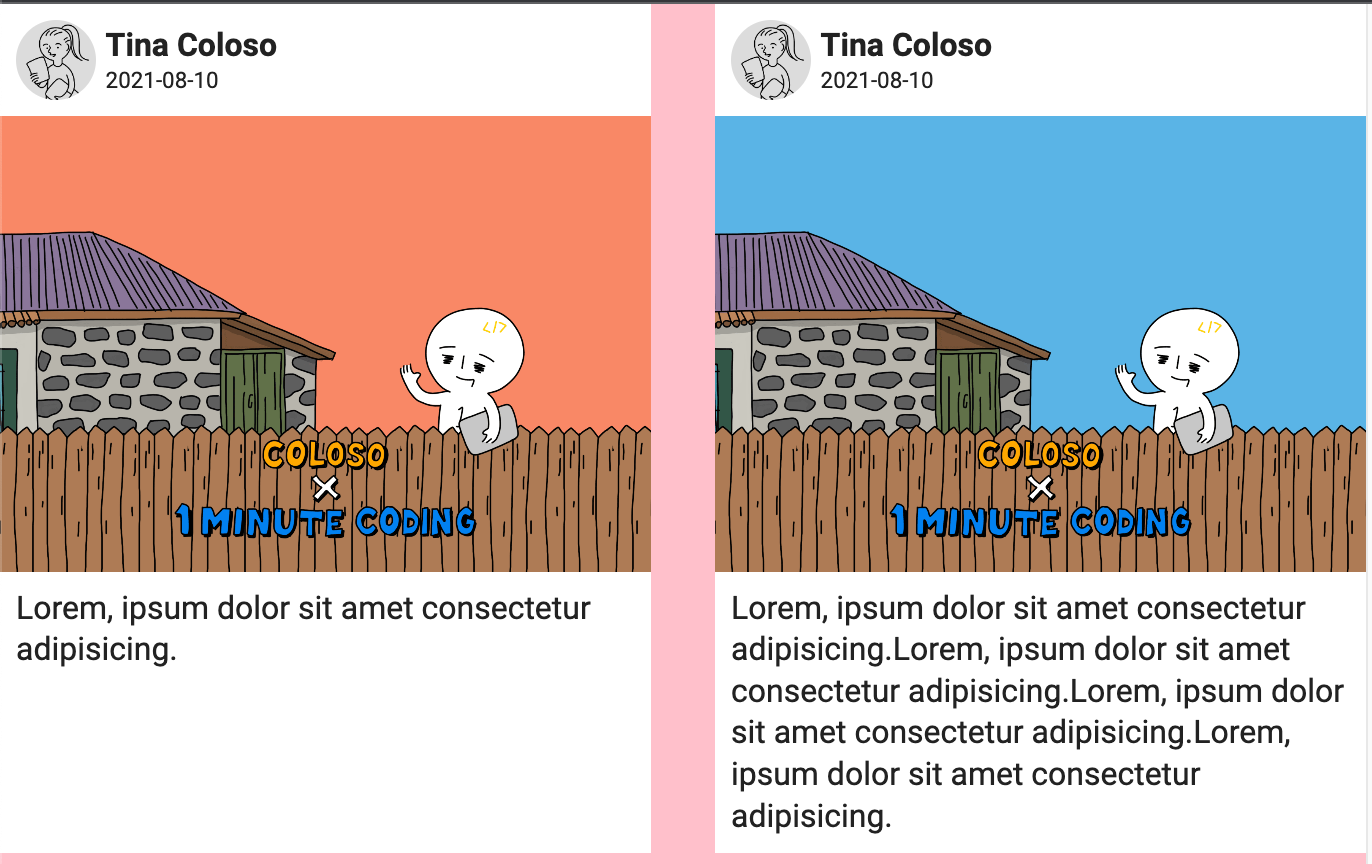
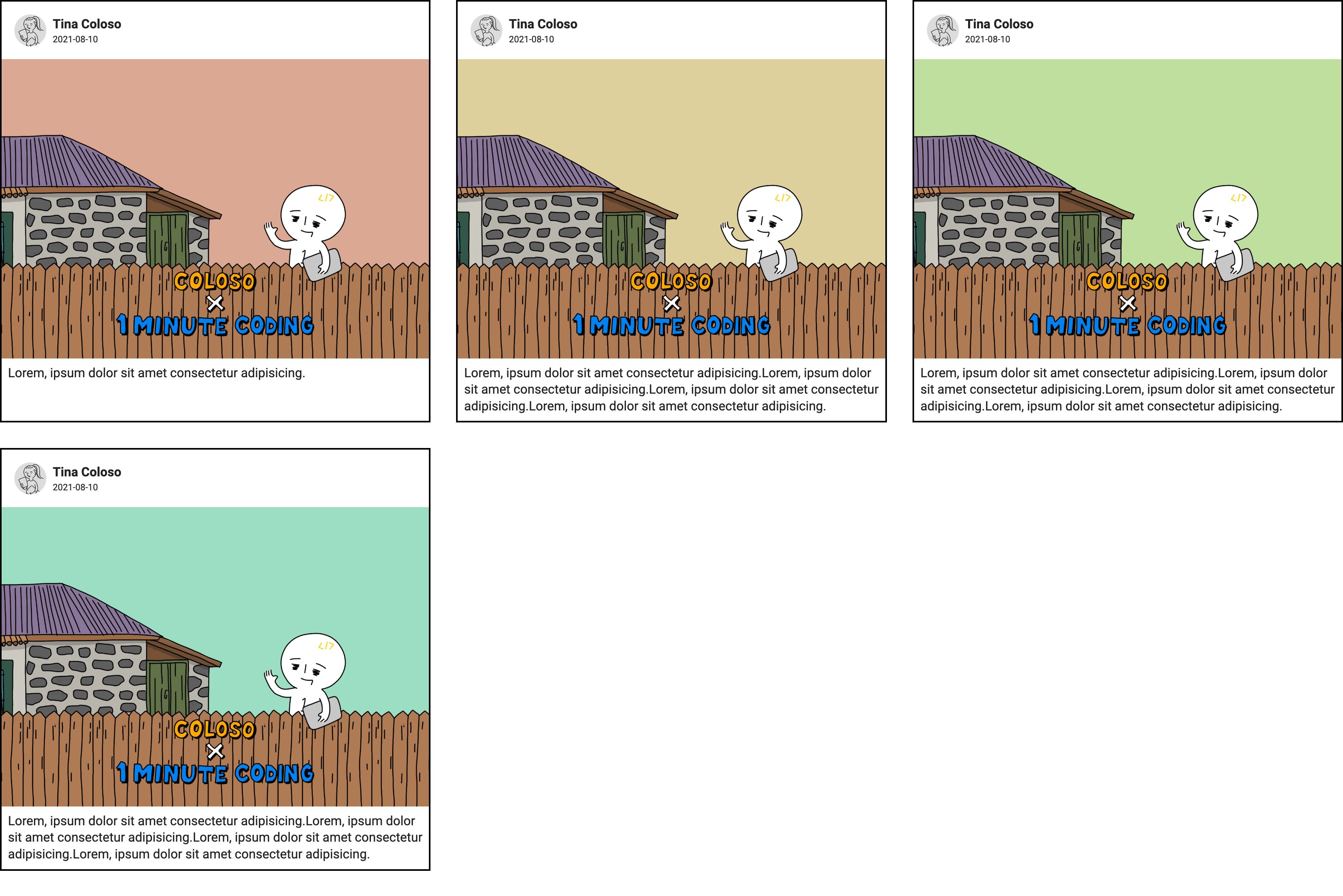
웹사이트 이용시 흔히 보게 되는 카드 형식의 리스트를 flex를 활용하여 만들어보았다. position과 float을 이용한 방법보다 비교적 최신의 방법인 flex를 활용해서 보다 간편하게 만들어보는 것이 주 목적이다.

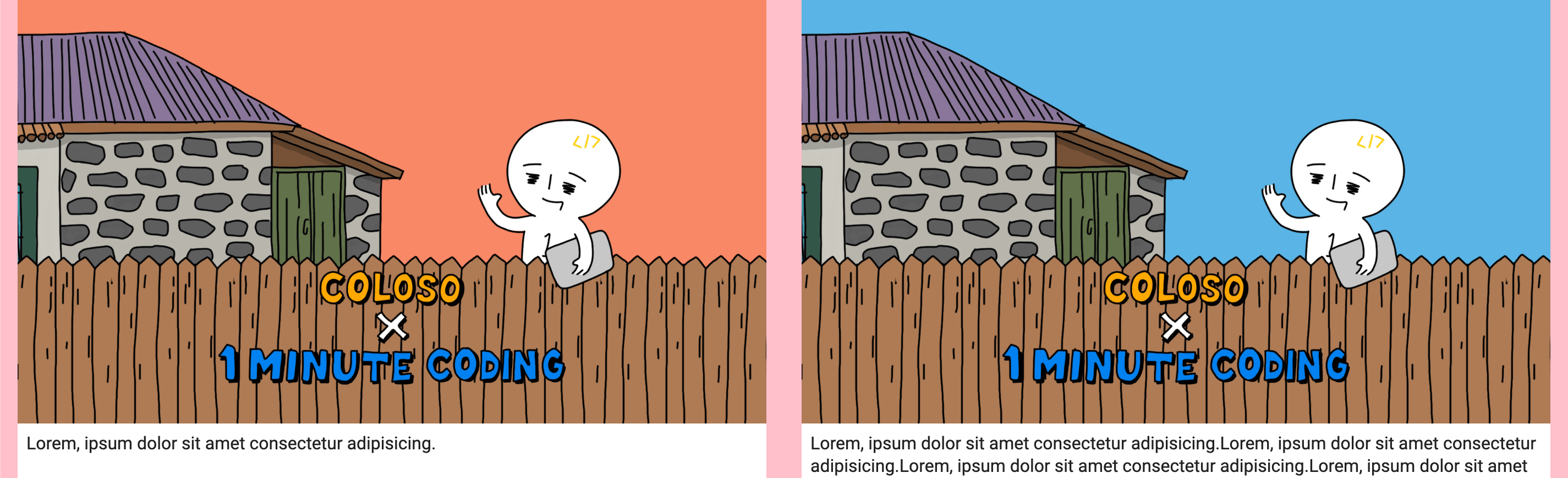
짤막하게 마크업 구조 분석
- 각각의 카드는 card-item이라는 클래스를 준다
- card-item의 집합은 card-list, 그리고 card-list를 한번 더 감싸는 card-list-container
- 썸네일과 이름, 날짜가 적힌 부분은 header.card-header, 이미지와 본문은 a.card-body
- card-header안에는 a.card-header-link
- card-header-link는 figure > img와, card-header-content 로 구성.
CSS
.card-list-container { overflow-x: hidden; } .card-list { display: flex; flex-wrap: wrap; margin:0 -1em; } .card-item { display: flex; flex-direction: column; width: 50%; margin-bottom: 2em; padding: 0 1em; } .card-header { padding: 0.5em; background: #fff; } .card-header-link { display: flex; align-items: center; } .card-header-content { flex:1 1 auto } .author-photo{ flex-shrink: 0; margin-right: 0.3em; width: 40px; height: 40px; border-radius: 50%; } .card-author { font-weight: bold; } .card-date { font-size: 0.7em; } .card-item:nth-child(5n+1) .card-image { background-color: #f98866; } .card-item:nth-child(5n+2) .card-image { background-color: #5ab4e6; } .card-item:nth-child(5n+3) .card-image { background-color: #ffbb00; } .card-item:nth-child(5n+4) .card-image { background-color: #80bd9e; } .card-item:nth-child(5n+5) .card-image { background-color: #a67fc5; } .card-image { padding-bottom: 70%; } .card-body { display: flex; flex: 1 1 auto; flex-direction: column; } .card-description { background: #fff; flex: 1 1 auto; padding: 0.5em; }
CSS 요점 정리 (헷갈릴 수 있는 부분)
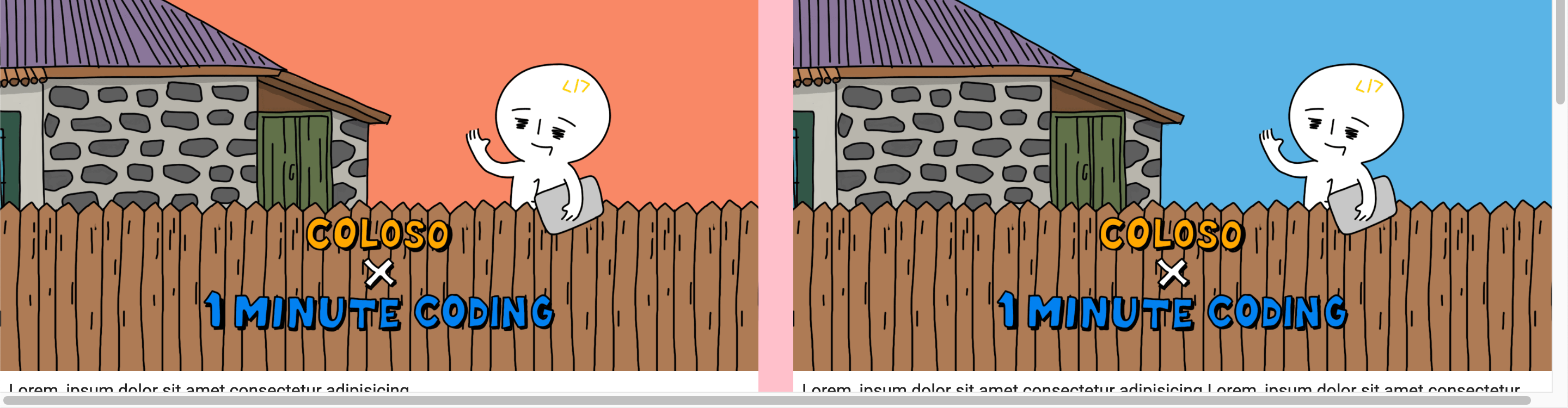
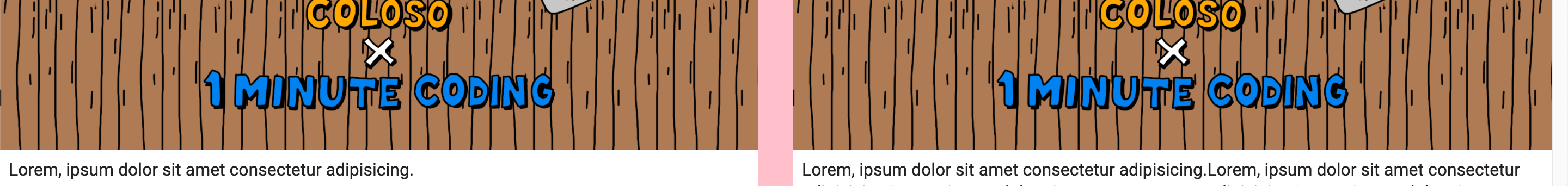
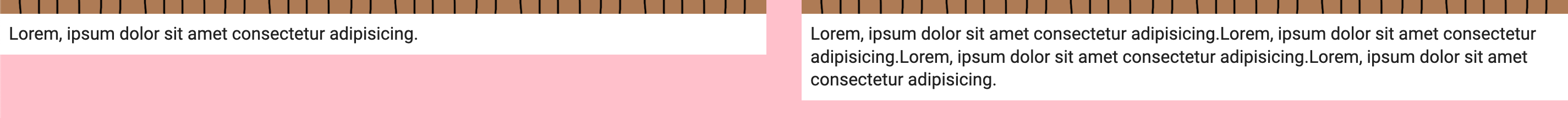
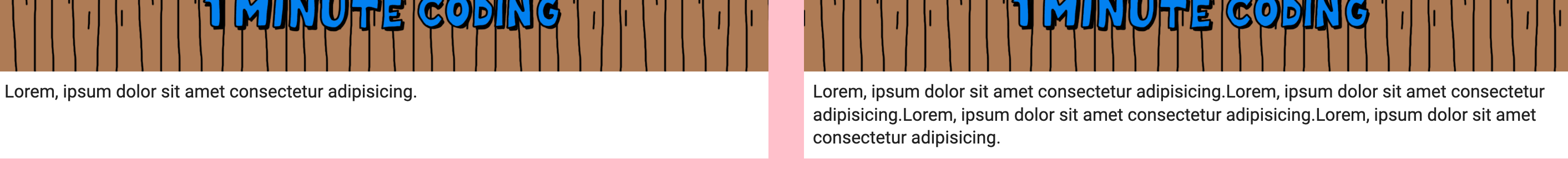
텍스트가 적을 때 같은 여백을 주기


.card-description의 부모인 .card-body에 display: flex; flex-direction: column;을 해서 메인축을 수직 방향으로 바꿔주고 .card-description에 flex-grow를 1로 주면 여백이 생길 것이라는 예측과 다르게 변화가 없다. card-body 자체에 높이가 없기 때문인데 따라서 card-body역시 flex-item으로써 grow를 이중으로 주면 문제가 해결된다. ([container]card-item > [item]card-body, [container]card-body > [item]card-description)
Uploaded by
N2T