Flex vs Grid
두 디스플레이 속성은 컨테이너 > 아이템으로 기본 형태는 같다. 하지만 Flex는 direction에 따라 행, 열 중 한 방향에서의 배열을 다루고 Grid는 행, 열의 배열을 동시에 다룬다는 점이 큰 차이이다. 그런 측면에선 Grid가 더 상위의 개념이라고 볼 수도 있을 것 같다.
→ 전체적인 페이지의 레이아웃은 Grid, 요소들은 Flex를 이용하면 효율적이다.
Grid 속성
Container
grid-template-columns : 폭너비 폭너비 폭너비;
- 폭에 사용할 수 있는 단위는 px, fr, auto
grid-template-columns:1fr 1fr 1fr; grid-template-columns:200px 1fr; grid-template-columns:200px 200px 100px; //fr은 fraction의 약어로 비율을 나타낸다.
grid-template-rows: 높이 높이 높이;
(+ 참고
)
grid-auto-columns: template-columns의 통제에서 벗어난 columns 다루는 속성
grid-auto-rows: template-rows의 통제에서 벗어난 columns 다루는 속성
display: inline-grid
gap: 셀(행,열)간격
row-gap: 행간격
column-gap: 열간격
Item
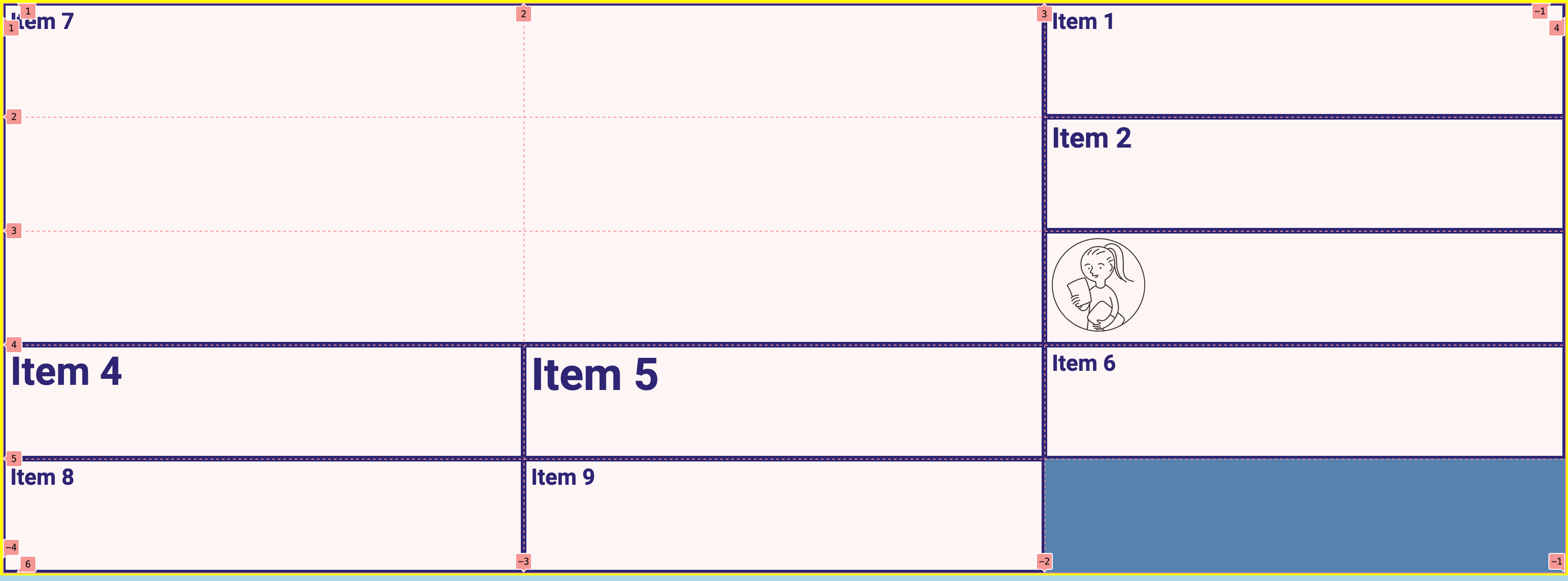
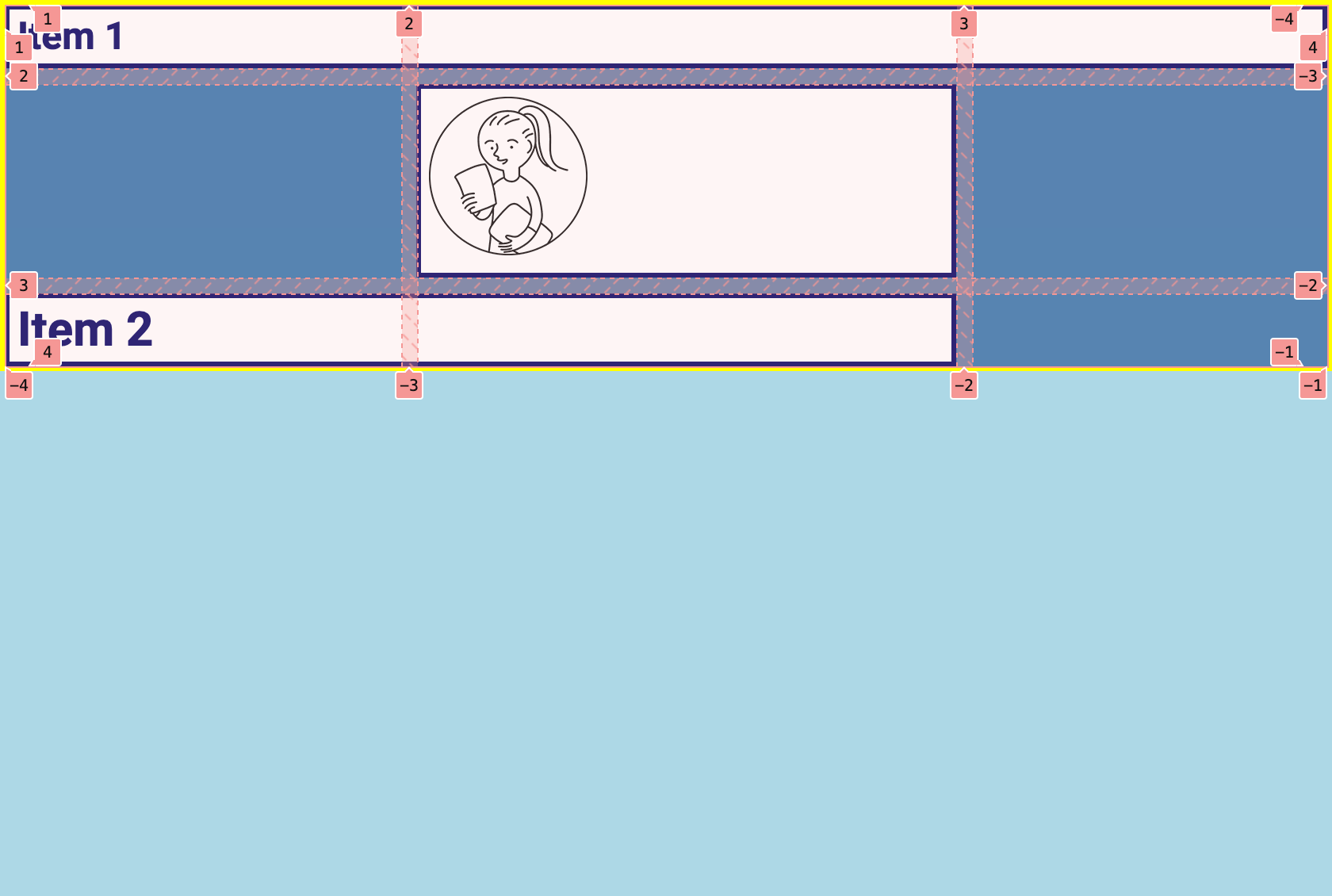
- 영역지정(선 기준)

grid-column: 1/3;
grid-row: 1/4;
- 영역지정(직관적인)

grid-template-areas
.container{ grid-template-areas: 'header header header' ' . b . ' ' c c . '; } .item:nth-child(1) { grid-area: header; } .item:nth-child(2) { grid-area: b; } .item:nth-child(3) { grid-area: c; }- 위치지정
order : 숫자가 클수록 뒤쪽으로(지정안하면 0)
예제.
-
그리드 활용해서 만들어본 얀 치홀트 디자인