
피그마 같은 디자인 툴에서는 variants를 만들어서 카테고리화 하여 편리하게 사용하곤 한다.
SCSS에서도 변수를 만들어 이와 비슷하게 활용할 수 있다.
변수(Variables)
$font-large: 3rem;
$font-medium: 1.6rem;
$font-default: 1.2rem;
$font-small: 0.8rem;
변수 지정은 이런식으로 해줄 수 있다.
그럼 이제, 어떤 식으로 사용하는지 보자.
body {
font-size: #{$font-large};
}
사용법은 간단하다. #{} 안에 $로 시작하는 변수명을 입력해주면 된다.
일종의 모듈화이며, 전체 페이지에서 반복적으로 사용되는 스타일(title, btn과 같은)에 적용하면 통일감 있고 유지보수에도 편리하게 쓸 수 있을 것 같다.
믹스인(Mixin)
@mixin card-view {
font-size: 22px;
border: 1px solid grey;
border-radius: 4px;
}
다음은 믹스인(mix-in)이다. 이름 그대로 합쳐서 전부 변수에 담는 것이라고 생각하면 된다.
위에서는 card-view라는 변수(정확히는 믹스인)에 font-size, border, radius를 담았다.
어떻게 사용하는지 보자.
div {
@include card-view;
}@include로 믹스인을 사용했다.
div {
font-size: 22px;
border: 1px solid grey;
border-radius: 4px;
}
SCSS -> CSS로 컴파일 된 후 모습이다.
SCSS 미디어쿼리 작성
1. 변수 작성
_variables.scss
// Breakpoints
$breakpoint-mobile: 335px;
$breakpoint-tablet: 758px;
$breakpoint-desktop: 1024px;
우선, _variables.scss 라고 하는 scss 파일을 만들어준다.
(SCSS 파일명 앞에 _ 언더바를 붙여서 작성해야 파일단위로 분리되어 컴파일 되지 않는다.
사실 _variables.scss 는 변수만 따로 저장해놓을 파일이기에 별도의 CSS 파일로 컴파일될 필요가 없다.
이런 경우, 언더바를 파일명 앞에 붙이면, 성능 및 관리 상의 이득을 얻을 수 있다.)
파일안에는 breakpoint를 변수 지정해주었다.
2. 믹스인 작성
_mixin.scss
@import "./variables"
_mixin.scss파일을 만들어 위에서 만든 _variables.scss 파일을 임포트 해준다.
불러올 때는 언더바나 확장자를 제외해도 된다.
_mixin.scss
@mixin mobile {
@media (min-width: #{$breakpoint-mobile}){
@content;
}
}
@mixin tablet {
@media (min-width: #{$breakpoint-tablet}){
@content;
}
}
@mixin desktop {
@media (min-width: #{$breakpoint-desktop}){
@content;
}
}
@mixin에는 각각의 기기에 해당하는 믹스인으로 미디어 쿼리를 만들어 넣는다.
그리고 미디어 쿼리 내용으로는 넘겨받은 콘텐츠@content가 들어가도록 한다.
그럼 이제, 작성한 믹스인을 사용해보자.
main.scss
@import "../../Styles/mixin";
@include mobile {
body {
background: #fff
}
}
@include tablet {
body {
background: #000
}
}
@include desktop {
body {
background: #111
}
}
include로 mixin을 사용하면 된다. 위와 같이 작성하면 각각 화면 사이즈마다 background의 컬러가 다르게 보일 것 이다.피그마 VariantsSCSS에서도 자바스크립트처럼 변수를 만들어 이와 비슷하게 활용할 수 있다.
TMI (생략 가능)


SCSS의 변수와 믹스인 개념을 공부하게 된 계기가
SCSS로 미디어쿼리를 작성하면서 선택자 경로를 작성하는데 불편함을 겪었기 때문인데
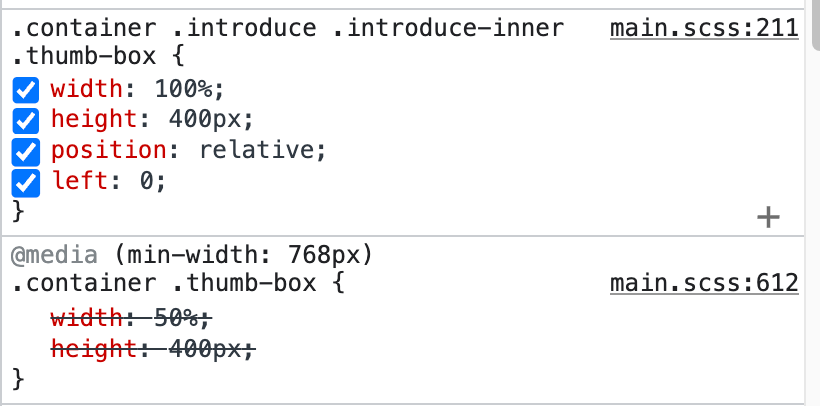
컴파일 된 후 CSS 우선순위가 밀려 미디어 쿼리 구현이 되지 않았다.
해결책은 두가지 정도 떠올랐는데,
‘main.scss에서 선택자 경로를 줄이는 것’과 ‘미디어 쿼리에서 경로를 전부 적어 CSS 우선 순위를 동일하게 놓는 것’.
첫번째 방법은 전체 코드를 뜯어 고쳐야해서 귀찮음과 위험을 감수해야했기 때문에 시도하지 않았고
두번째 방법을 시도했는데 SCSS에서 경로를 지정하는 방식은
div {
div {
div {
}
}
}
이런 식으로 선택자 안에 선택자를 넣는 방식이라서 미디어 쿼리 작성시에는 변경되는 요소만 선택자 지정을 해서 코드 수정하는 것이 깔끔한데, 변경되지 않는 부모 요소까지 전부 적어 줘야 하는 것이 보기에 좋지 않았다.
결과적으로 이렇게 전부 적는 것 말고는 해결법을 못찾았지만 이걸 찾다가 변수와 믹스인에 대해 알게 되었다는 TMI
'TIL > CSS' 카테고리의 다른 글
| 네이버 레이아웃 따라서 만든 후기 (0) | 2023.03.16 |
|---|---|
| [CSS] CSS 3D (양면 카드 만들기) (0) | 2022.10.11 |
| [CSS] Transform, Animation 그리고 reflow (0) | 2022.10.11 |
| [CSS] Grid (2) | 2022.10.05 |
| [CSS] card-list 만들기 (flex) (1) | 2022.10.04 |